【応用編】Collapseを閉じるボタンで閉じる
collapse(いわゆるアコーディオン)は、一般的に閉じるボタンなど使わずに閉じますが、敢えて、閉じるボタンで閉じる場合の覚書。
bootstrap4のCollapse
https://getbootstrap.com/docs/4.3/components/collapse/
HTML
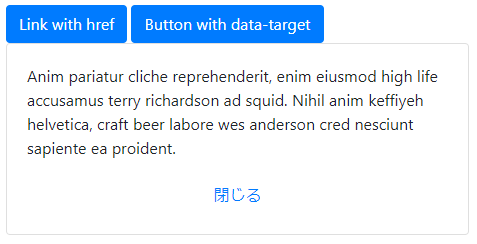
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample">Link with href</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">Button with data-target</button>
<div class="collapse" id="collapseExample">
<div class="card card-body">
<p>Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.</p>
<p class="text-center mb-0"><a class="btn btn-link collapse-close" href="#">閉じる</a></p>
</div>
</div>
Javascript/jQuery
$(function(){
$('.collapse-close').click( function () {
$(".collapse").collapse('hide');
});
});