bootstrap4 コンパイルエラー時の対処
_root.scss のおかげ(?)でコンパイル時にエラー。。という時の対処。
bootstrapを利用するときにscssファイルインポートしてる人のみハマるかもしれないところ。
http://getbootstrap.com/docs/4.1/getting-started/theming/
↑このへん。
(Theming Bootstrap : Customize Bootstrap 4 with our new built-in Sass variables for global style preferences for easy theming and component changes.)
@import “../node_modules/bootstrap/scss/bootstrap”;
これ書くと、コンパイルエラーになってしまうことがある。。
https://github.com/sass/sass/issues/2383
https://stackoverflow.com/questions/46951514/boostrap-4-beta2-sass-compiling-error-in-root-scss
ここらへんを参考に。
●_root.scss
@function literal($output) {
@return unquote($output);
}
$tmpliteral: literal('--');
:root {
// Custom variable values only support SassScript inside `#{}`.
@each $color, $value in $colors {
#{$tmpliteral}#{$color}: #{$value};
}
@each $color, $value in $theme-colors {
#{$tmpliteral}#{$color}: #{$value};
}
@each $bp, $value in $grid-breakpoints {
#{$tmpliteral}breakpoint-#{$bp}: #{$value};
}
// Use `inspect` for lists so that quoted items keep the quotes.
// See https://github.com/sass/sass/issues/2383#issuecomment-336349172
#{$tmpliteral}font-family-sans-serif: #{inspect($font-family-sans-serif)};
#{$tmpliteral}font-family-monospace: #{inspect($font-family-monospace)};
}
_root.scss の中身をごっそり差し替え。
これでコンパイルエラーはなくなる。
【応用編】bootstrap Checkboxes and radios + Collapse
bootstrapの Collapse をradio(あるいはCheckbox)で。
具体的には、送信フォームでradio(あるいはCheckbox)で選択してCollapseを使う、というものです。

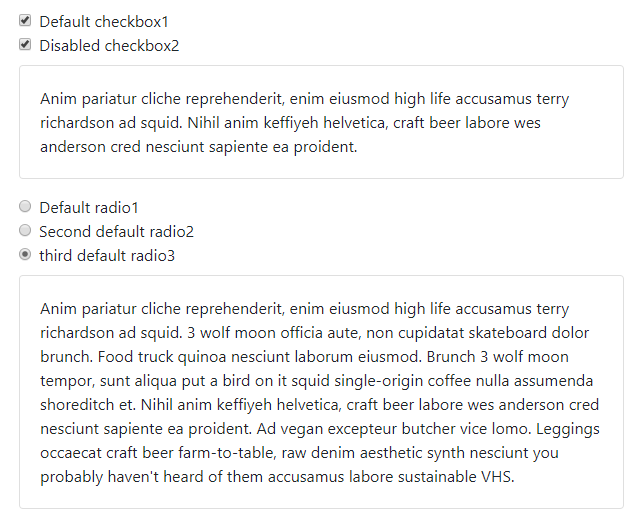
checkbox
<form>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
Default checkbox1
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample" value="" id="defaultCheck2">
<label class="form-check-label" for="defaultCheck2">
Disabled checkbox2
</label>
</div>
<div class="collapse mt-2" id="collapseExample">
<div class="card card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>
</div>
</form>
radio
<form>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="radio" data-toggle="collapse" data-target="#collapseTwo.show" name="exampleRadios" id="exampleRadios1" value="option1">
<label class="form-check-label" for="exampleRadios1">
Default radio1
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" data-toggle="collapse" data-target="#collapseTwo.show" name="exampleRadios" id="exampleRadios2" value="option2">
<label class="form-check-label" for="exampleRadios2">
Second default radio2
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" data-toggle="collapse" data-target="#collapseTwo:not(.show)" aria-expanded="true" aria-controls="collapseTwo" name="exampleRadios" id="exampleRadios3" value="option3">
<label class="form-check-label" for="exampleRadios3">
third default radio3
</label>
</div>
<div class="collapse mt-2 collapseTwo" id="collapseTwo">
<div class="card card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</form>
data-target=”#collapseTwo.show”
data-target=”#collapseTwo:not(.show)”
# ~ の部分はIDでもclassでもOKです。
classを使う場合は、
data-target=”.collapseTwo.show”
data-target=”.collapseTwo:not(.show)”